Introduction to HTMLLearn the basics |
Aligning headings and text
Step 14
Headings are often in the centre of the page, so lets have a look at how to do that.
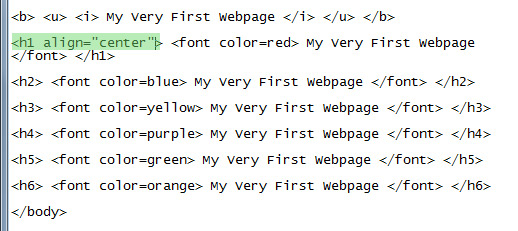
In the <h1> tag we can add an extra instruction to tell it align in the centre.
Now remember that we need to spell using an American format, so centre becomes ‘center’ it won’t work if you spell it the English way.
Change the <h1> tag to say <h1 align=”center”>
(make sure you use speech marks as shown)

Save notepad and refresh your webpage.
Go back and see if you can align some of the headings to be centre, some to be “right” and some to be “left”.
Copyright © www.teach-ict.com