5. Making an interface predictable
Most experienced computer users have a mental model of the functions of familiar icons and controls. So use them to create a predictable interface..
For instance
![]()
This toolbar has the letter B and it has a heavy font - it is likely that this is a Bold control. The slanted I is likely to be setting italics and the U with an underline is .... an underline. Also notice the tiny down arrow - this implies there is more to this toolbar if you click on the down arrow. This method has become quite a popular way of hiding less-used functions.
there is more to this toolbar if you click on the down arrow. This method has become quite a popular way of hiding less-used functions.
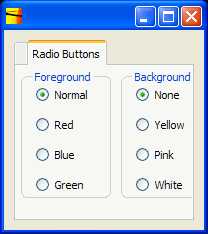
Or consider a set of radio buttons. It makes sense that if you click on one, then the others will switch off, just like selecting a radio station on an old fashioned radio.
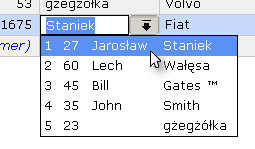
A slightly less obvious control is the Combo box. 
To someone unfamiliar with these controls it is not immediately obvious that clicking the down arrow will cause a list to appear. There is no equivalent of a combo box in the physical world and so a mental model is not immediately in place.
Apart from control methods, the behaviour of the system itself should take account of the user mental model. For instance, if they require to input text, it should be expected that text will wrap over lines.
In order to save or open files, use the standard File-Save and File-Open method as well as any keyboard shortcuts you may wish to use. Whilst this action is in place, provide feedback on progress and completion.
challenge see if you can find out one extra fact on this topic that we haven't already told you
Click on this link: icons to use in HCI
