Introduction to HTMLLearn the basics |
Bold, underline and italics
Step 8
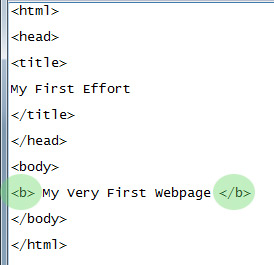
Lets try putting some formatting on the heading. Go back to your notepad version and find the text you wrote ‘My Very First Webpage’ Lets try making it bold. Bold tags are <b> and </b> Put in these tags and save your notepad version. |
 |
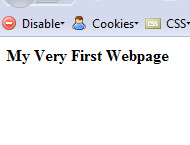
Go back to your webpage version and press the ‘refresh’ button You should now see that your heading is bold. |
 |
(if this hasn’t worked, check that you saved your notepad version first) |
|
Step 9
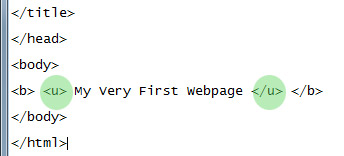
Lets try underlining the heading. The tag for underline is <u> and </u> Try putting an underline tag around your heading. |
 |
Save your notepad version Go to your web page version and press refresh |
 |
Step 10
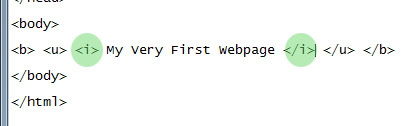
How about italics? Italics tags are <i> and </i> |
 |
You can put lots of different formatting tags around a piece of text, but look at how they are set up. |
|
As <i> is closest to the start of the text then </i> needs to be closest to the end of the text and so on |
 |
Copyright © www.teach-ict.com